建站
从21年11月28日,我购买第一台服务器;再从Linux服务器到Windows服务器;又从简单的html页面到如今的一个主域名和两个子域名。我想通过这篇文章来分享我的建站之路。
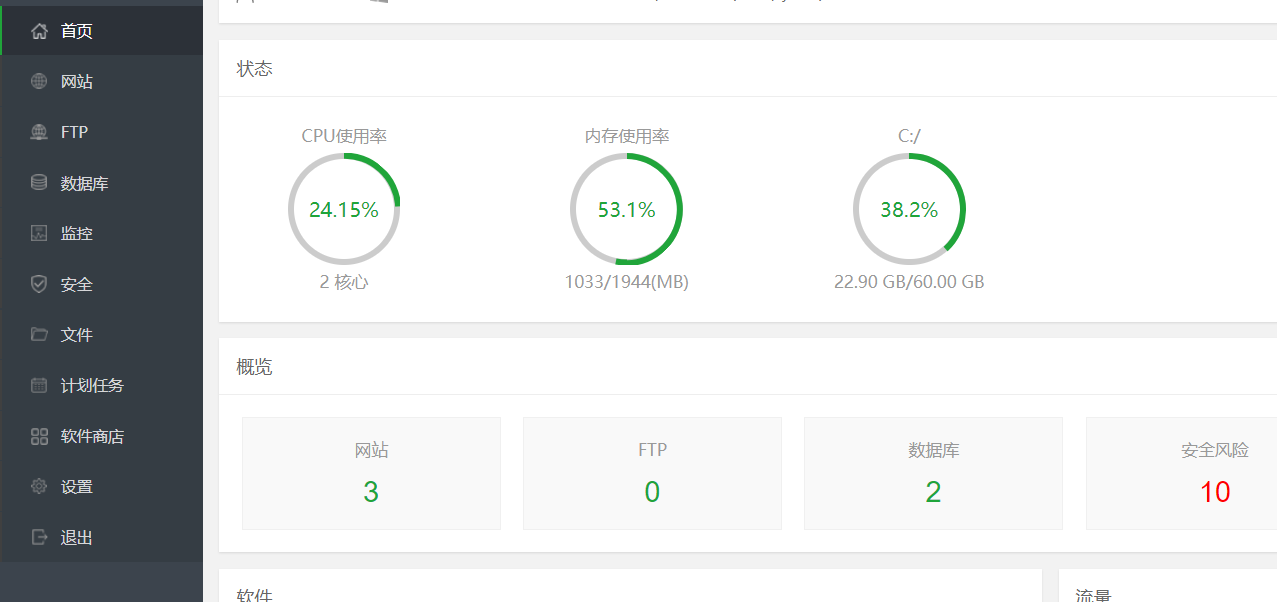
第一台是某里的云服务器ECS,使用Linux系统。如果想搭建网站,我推荐第三方的宝塔,安装简单——仅需一条指令,后台操作简单易懂。尤其是对于我这样的小白,真的十分的方便,而且很容易上手。

在此之前,我仅接触过最简单的编辑网页操作,只需要拖动相应的模块即可。所以在我的第一个网页当中,我都是使用的极其简单的语句。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>这个空间</title>
<style type="text/css">
*{padding: 0; margin: 0 auto;}
#master {
position:absolute;
left:43%;
bottom:3%;
text-align :center;
color: #000;
font-size: 20px;
}
</style>
</head>
<body>
<p style="text-align:center;font-size:48px;">
网站建立于2021年12月15日<span style="font-size:48px;"></span>
</p>
<p><p style="text-align:center;font-size:48px;">
具体内容施工中…
</p>
<p style="text-align:center;font-size:48px;">游戏内容暂时升级中<span style="font-size:48px;"></span>
</p><div align="center">
<button onclick="window.open('/child/404.html')" type="submit">
<p style="font-size:30px;">
但我们仍可以帮助这些孩子回家(点我)
</p>
</button>
</div>
<div align="center">
<button onclick="window.open('/merrychrismas/tree1.html')" type="submit">
<p style="font-size:30px;">
圣诞树1
<p>
</button>
</div>
<p><br/></p>
<div align="center">
<button onclick="window.open('/merrychrismas/index.html')" type="submit">
<p style="font-size:30px;"> 圣诞树2<p>
</button>
</div>
<div style="text-align: center; margin-top: 5px;">
<h3><label id="time" style="color: #888888; "></label></h3>
</div>
<script>
function mytime(){
var a = new Date();
var b = a.toLocaleTimeString();
var c = a.toLocaleDateString();
document.getElementById("time").innerHTML = c+" "+b;
}
setInterval(function() {mytime()},1000);
</script>
<script type="text/javascript" src="pet/lib/jquery.js"></script>
<script type="text/javascript" src="pet/dist/chuncai.js"></script>
<script type="text/javascript">
$.chuncai();
</script>
<div id="master" >
<a href="https://beian.miit.gov.cn/" target="_blank">晋ICP备2021019478号-1</a>
</div>
</body>
</html>甚至可以说,这些语句,我都是依靠html在线编辑完成的,也就是我输入文字,调整格式,然后就能生成相应的代码。我再从生成的代码去学习语句,所以在刚开始的时候,我的页面一直保持着“简洁”。
其实最开始做网站是因为不服气,因为女友在我们还是朋友的时候,给我看过他前任给她做的网页以及一个APP。心中有所不服气,便立马买,然后仿着做了出来。那个人当时做的网站有两个,一个是***.love,一个是chat.***.love。两个网页,一个是想说的话,另一个是聊天记录。
仿站
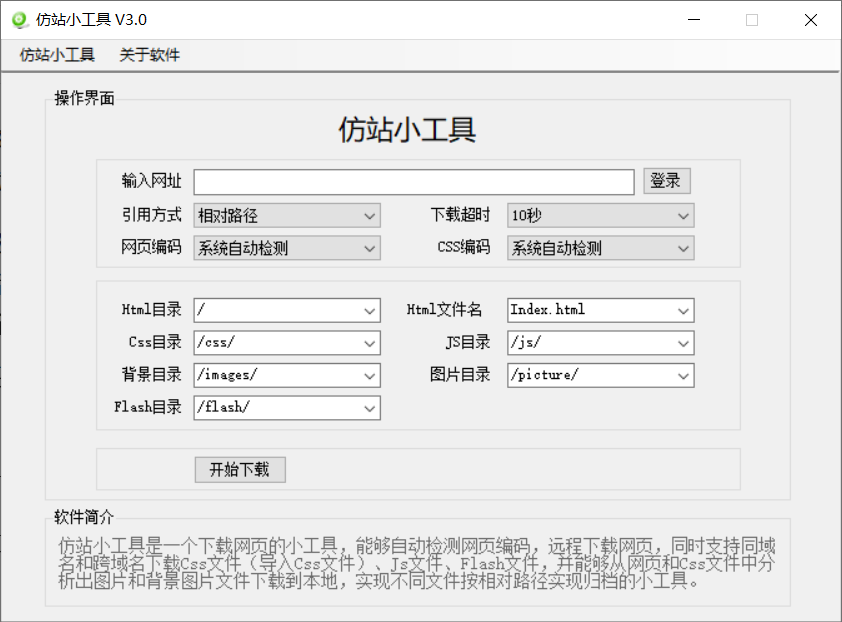
先来介绍我仿站的过程,一开始是打开网页后右键,然后另存为。这样的操作下载下的网页,如果是静态的,那依然可以使用和学习,如果是动态的,那下载后的问题会很大。之后便在网上寻找仿站的软件。我现在用的是——仿站小工具。点击原作者博客即可访问作者博客。但我访问时提示太多请求,如果想下载的话,可以点击链接前往下载站下载。

对于我这个菜鸟而言,防着代码写,无疑是最好的学习方法。所以在我之后做的两个相似的网站当中,都其实借鉴了原来那个人的代码(当然那个也不是他自己写的)。
mht转html
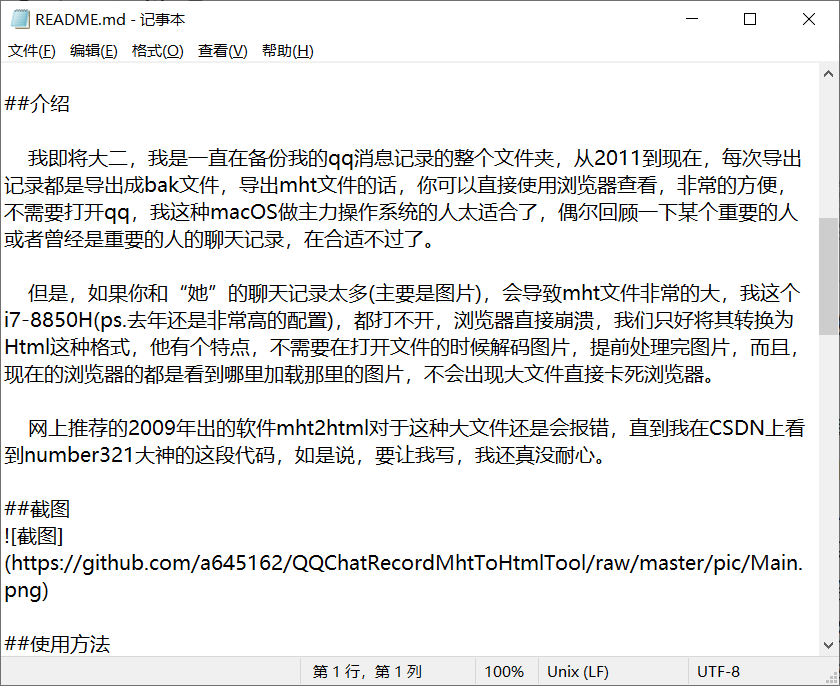
再和大家聊聊聊天记录这个东西,在QQ上,我们和某个人的聊天记录是可以导出的,可以导出为bak、mht和txt文件,对于想放在服务器上做成网页的话,那当然是选择mht文件。因为我想对聊天记录的部分格式加以编辑,我想到了将mht的扩展名直接改为html,在浏览器中依旧可以访问,但是文件后面会出现大量乱码,这是因为直接修改扩展名所导致的,这也造成网页当中没有图片只有文字的情况。所以我便在网上寻找mht转html的文件,起初找到了一款名为mht2html的软件,在一开始的时候,因为和女友的聊天内容还较少,这款软件还能胜任转格式的重任,但是在一起久后,200多Mb的mht文件直接让mht2html报错,但是不调格式我又嫌丑,并且200多mb的文件,直接也让电脑卡死(我的处理器是i7-10750H @2.60GHz)。这时候我在github上发现大佬做的mht转html的软件。值得一提的是大佬做软件初衷也是因为和女友聊天记录太大,无法转换格式,所以才制作软件来解决这个问题。

这个软件操作也很简单,具体就不介绍了,这里把大佬的github链接放出来,想下载的话可以去github下载,如果登不上去的话,也可以去下载站下载(文件叫做QQChatRecordMhtToHtmlTool-master)。
博客部署
再之后的进阶,就来到了博客。我现在使用的是WordPress,部署的方法也很简单,只需要在宝塔的软件商店一键部署即可。然后再选择喜欢的主题,开始编辑文章即可。
简单APP制作
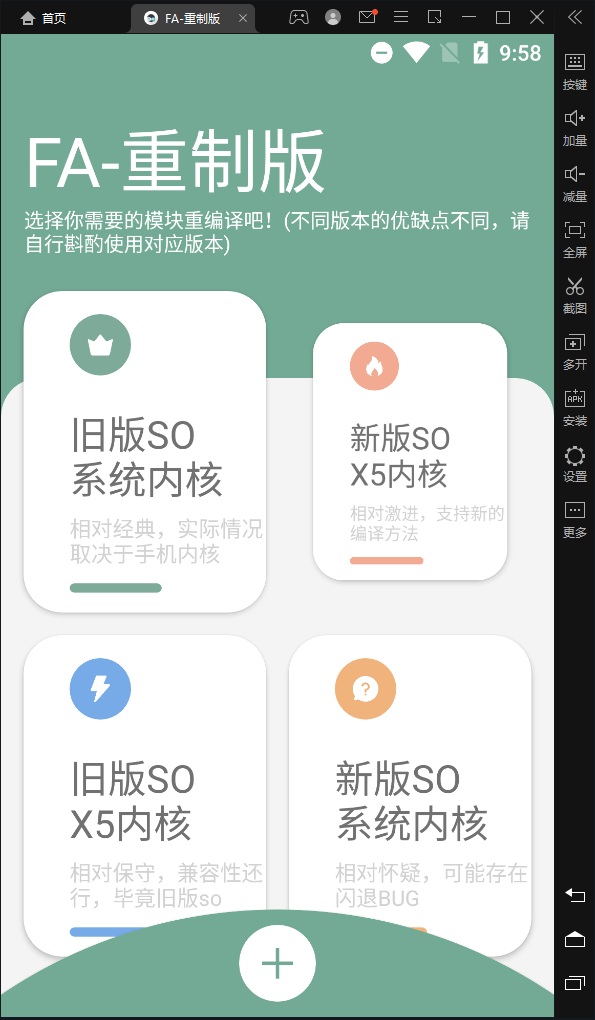
APP方面,最开始的想法,其实很简单,我只想做一个可以内嵌网页的App。所以开始时在网上不断寻找在线生成的方法,但都无法实现我想要的效果(大部分都需要充钱)。在很久之前,我其实就有尝试在线生成APP,当时实现了打开软件就是百度的页面,而我也正想要这样的效果,但是无奈于时间长远,也不知道是什么网站才能实现了。又想到尝试反编译,在这里,我使用到了APK反编译工具,起初想法就是找到记录app打开网址的源代码,将原本的链接换成我的,但在数量众多的文件中找到又谈何容易。最后花费许多时间后也未能找到,但是在更换反编译工具后,根目录出现了一个叫做“readme.txt”的文件,是开发生成软件的软件作者写的,他写到不必反编译,因为软件项目本身就是开源的,根据作者的链接指引,我找到了一款名为Fusion App的软件。由于版本众多,我也没能搞明白作者一共做个多少版本。

我所使用的是第三个重制版。内核选择的是第一行第二个。

这个软件的使用也较为简单,并且网上有详细的说明,我也不在这里过多的介绍了。
APP远程更新
但值得一提的是进阶的地方。因为APP本身是给女友使用的,每次升级一些内容后,都需要将新的安装包发给女友,再让她自己下载。我觉得这样很不酷,很没有逼格,我想做成远程升级。在网络上寻找一番后,得到一个比较好的办法。(网上的办法很多,有讯飞+蓝奏,也有语雀+蓝奏等等,我只介绍我所使用的)
即每次启动程序,向指定网页获取信息,通过网页信息与本地信息对比,判断是否需要升级,需要的话就弹出升级框,不需要的话就正常使用即可。网页信息我在这里借助了第三方的工具,叫做现在网,可以在网页上填写版本名和版本号,以及下载的链接。对于下载程序的链接,我在这里是将每次修改后的apk上传至服务器,通过宝塔面板生成永久分享下载链接,再将下载链接填写至现在网的相应地方,就可以实现有版本更新时,APP弹窗提醒,确定后自动打开浏览器跳转至下载链接就行下载。程序启动检测代码如下↓
import "android.content.Intent"
import "android.net.Uri"
import "android.provider.Settings"
import "android.app.ProgressDialog"
import "android.app.AlertDialog"
local appid =10001
--将 10001 改成你在 https://aus.nowtime.cc 获取的 APPID
--获取方法[教程可能有点旧(其实我太懒),就先将就下吧] https://nowtime.cc/lua/331.html
local packinfo = this.getPackageManager().getPackageInfo(this.getPackageName(),((32552732/2/2-8183)/10000-6-231)/9)
local appinfo = this.getPackageManager().getApplicationInfo(this.getPackageName(),0)
local versionName = tostring(packinfo.versionName)-- 版本名(cc.nowtime)
local versionCode = tonumber(packinfo.versionCode)-- 版本号(10010)
local check_update_url = "https://aus.nowtime.cc/api/query/update?appid="..appid.."&version_code="..versionCode
if(activity.getApplicationContext().getSystemService(Context.CONNECTIVITY_SERVICE).getActiveNetworkInfo() == nil) then
AlertDialog.Builder(this)
.setTitle("提示")
.setMessage("你未连接至互联网 或 当前连接的网络不可用,请检查你的网络设置")
.setNeutralButton("确定",nil)
.setNegativeButton("打开 数据连接",{onClick=function()
intent = Intent(Settings.ACTION_DATA_ROAMING_SETTINGS)
this.startActivity(intent)
end})
.setPositiveButton("连接 Wi-Fi",{onClick=function()
intent = Intent(Settings.ACTION_WIFI_SETTINGS)
this.startActivity(intent)
end})
.show();
return false
-- 就此中断,不再继续执行下面代码
end
--圆形旋转样式
check_update_dialog = ProgressDialog(this)
check_update_dialog.setProgressStyle(ProgressDialog.STYLE_SPINNER)
check_update_dialog.setTitle("提示")
--设置进度条的形式为圆形转动的进度条
check_update_dialog.setMessage("正在检查更新中,请稍等片刻……\n\n小提示,如果检查更新长时间无反应,按手机「返回键」可以取消检查更新")
check_update_dialog.setCancelable(true)--设置是否可以通过点击Back键取消
check_update_dialog.setCanceledOnTouchOutside(false)--设置在点击Dialog外是否取消Dialog进度条
check_update_dialog.setOnCancelListener{
onCancel=function(l)
print("新版本有新内容哦~")
return false
end}
--取消对话框监听事件
check_update_dialog.show()
Http.get(check_update_url,nil,"UTF-8",nil,function(http_code,content,cookie,header)
check_update_dialog.hide()
if (http_code == -1) then
AlertDialog.Builder(this)
.setTitle("提示")
.setMessage("检查更新时出现了些小问题。可能的原因有:\n1.API 服务器可能暂时出现故障,请稍后再试!\n2.请检查你的网络设置?")
.setPositiveButton("确定",nil)
.setNeutralButton("检查 Wi-Fi",{onClick=function()
intent = Intent(Settings.ACTION_WIFI_SETTINGS)
this.startActivity(intent)
end})
.setNegativeButton("检查 移动数据连接",{onClick=function()
intent = Intent(Settings.ACTION_DATA_ROAMING_SETTINGS)
this.startActivity(intent)
end})
.show()
else
code = tonumber(string.match(content,'"code":(.-),'))-- 状态码
msg = string.match(content,'"msg":"(.-)"')-- 消息
if(code == 200) then
new_versionCode = tonumber(string.match(content,'"version_code":(.-),'))--版本号
new_versionName = string.match(content,'"version_name":"(.-)"')--版本名
apk_url = string.gsub(string.match(content,'"apk_url":"(.-)"'),'\\','')--下载地址
update_log = string.gsub(string.match(content,'"update_log":"(.-)"'),'\\n',"\n")--更新日志
update_date = string.match(content,'"update_time":"(.-)"')--发布更新时间
if (new_versionCode > versionCode) then
AlertDialog.Builder(this)
.setTitle("发现新版本")
.setMessage("当前版本:V"..versionName.."("..versionCode..")\n最新版本:V"..new_versionName.."("..new_versionCode..")\n版本发布时间:"..update_date.."\n\n更新日志:\n"..update_log)
.setPositiveButton("立即更新",{onClick=function()
print("请选择一个应用或浏览器打开")
intent = Intent("android.intent.action.VIEW")
intent .setData(Uri.parse(apk_url))
this.startActivity(Intent.createChooser(intent, "请选择一个应用或浏览器用以下载最新版 APP"))
end})
.setNeutralButton("复制链接",{onClick=function()
activity.getSystemService(Context.CLIPBOARD_SERVICE).setText(apk_url)--将下载链接复制到剪切板
print("新版 APP 下载链接,复制成功!请粘贴到浏览器下载。")
end})
.setNegativeButton("以后再说",nill)
.show()
end
end
end
end)
//--这个代码我做了一定的修改,我将我认为没有必要的地方删去了。原始完整代码可百度自行查询结语
未来,我也希望能够做到将原本借助现在网的方法,变为完全自主,依靠自身服务器即可。
把这些写出来,看似不久较为简单,但整体的实现,却花费了我数月的时间。这篇文章,来记录我到目前为止的历程,也希望这篇文章能够帮到你。
建议:可以遍历聊天记录中的图片,并修改大小,让大图片不那么明显,缩小为固定大小
哦?xd是做过类似的吧∠( ᐛ 」∠)_感谢你的建议~有时间就去调一下