AI智能摘要
WordPress网站出现图片无限加载问题,检查发现图片路径显示异常。经过排查,排除了数据库路径错误和懒加载故障的可能性。尝试修改function.php文件未果后,发现是后台JavaScript代码导致的问题。删除所有JS代码后图片加载恢复正常,包括移除点击特效、jQuery库、Font Awesome图标和Live2D动画组件等脚本。虽然页面视觉效果有所减弱,但基本功能得以恢复。
— 此摘要由AI分析文章内容生成,仅供参考。
最近忽然发现WordPress会出现图片无限加载的问题
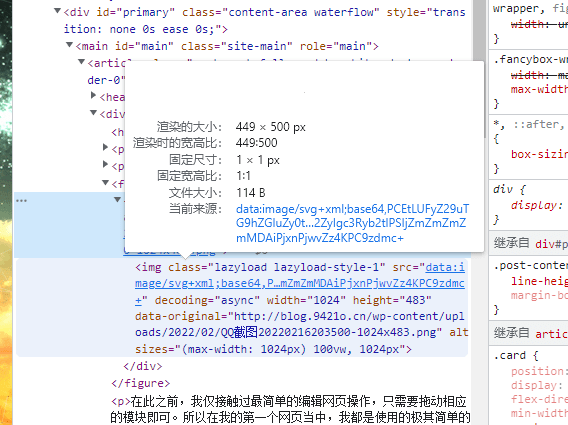
用F12查看后,发现src的位置本应该是图片路径才对,但是现在显示的并不是
在上午多次查询之后,发现可能是数据库图片路径有问题、懒加载出现问题,在根据网上的操作一顿搞后,发现依旧存在这个问题,说明并不是这两个原因造成的。
多次尝试无过本打算直接修改function.php将data-original数据直接赋值给src,无奈实在是看不懂php遂放弃,终于发现一篇帖子说到可能是js的问题,于是将后台的js代码全部删去,居然正常了!
后台代码如下。虽然页面可能没有那么美观了,但是至少能用了,之后再看看如何美化吧。
<script>(function(){vara_idx=0;window.onclick=function(event){vara=newArray("❤著作权法❤","❤民法❤","❤商法❤","❤刑法❤","❤专利法❤","❤商标法❤","❤宪法❤","❤民诉❤","❤刑诉❤","❤行政法❤","❤行政诉讼法❤","❤公司法❤");varheart=document.createElement("b");heart.onselectstart=newFunction('event.returnValue=false');document.body.appendChild(heart).innerHTML=a[a_idx];a_idx=(a_idx+1)%a.length;heart.style.cssText="position:fixed;left:-100%;";varf=16,x=event.clientX-f/2,y=event.clientY-f,c=randomColor(),a=1,s=1.2;vartimer=setInterval(function(){if(a<=0){document.body.removeChild(heart);clearInterval(timer);}else{heart.style.cssText="font-size:16px;cursor:default;position:fixed;color:"+c+";left:"+x+"px;top:"+y+"px;opacity:"+a+";transform:scale("+s+");";y--;a-=0.016;s+=0.002;}},15)}functionrandomColor(){return"rgb("+(~~(Math.random()*255))+","+(~~(Math.random()*255))+","+(~~(Math.random()*255))+")";}}());</script><scriptsrc="https:<linkrel="stylesheet"href="https:<scriptsrc="https:<scripttype="text/javascript"src="pet/lib/jquery.js"></script><scripttype="text/javascript"src="pet/dist/chuncai.js"></script><scripttype="text/javascript">$.chuncai();</script><script>!function(){functionn(n,e,t){returnn.getAttribute(e)||t}functione(n){returndocument.getElementsByTagName(n)}functiont(){vart=e("script"),o=t.length,i=t[o-1];return{l:o,z:n(i,"zIndex",-1),o:n(i,"opacity",.5),c:n(i,"color","255,255,255"),n:n(i,"count",500)}}functiono(){a=m.width=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth,c=m.height=window.innerHeight||document.documentElement.clientHeight||document.body.clientHeight}functioni(){r.clearRect(0,0,a,c);varn,e,t,o,m,l;s.forEach(function(i,x){for(i.x+=i.xa,i.y+=i.ya,i.xa*=i.x>a||i.x<0?-1:1,i.ya*=i.y>c||i.y<0?-1:1,r.fillRect(i.x-.5,i.y-.5,1,1),e=x+1;e<u.length;e++)n=u[e],null!==n.x&&null!==n.y&&(o=i.x-n.x,m=i.y-n.y,l=o*o+m*m,l<n.max&&(n===y&&l>=n.max/2&&(i.x-=.03*o,i.y-=.03*m),t=(n.max-l)/n.max,r.beginPath(),r.lineWidth=t/2,r.strokeStyle="rgba("+d.c+","+(t+.2)+")",r.moveTo(i.x,i.y),r.lineTo(n.x,n.y),r.stroke()))}),x(i)}vara,c,u,m=document.createElement("canvas"),d=t(),l="c_n"+d.l,r=m.getContext("2d"),x=window.requestAnimationFrame||window.webkitRequestAnimationFrame||window.mozRequestAnimationFrame||window.oRequestAnimationFrame||window.msRequestAnimationFrame||function(n){window.setTimeout(n,1e3/45)},w=Math.random,y={x:null,y:null,max:2e4};m.id=l,m.style.cssText="position:fixed;top:0;left:0;z-index:"+d.z+";opacity:"+d.o,e("body")[0].appendChild(m),o(),window.onresize=o,window.onmousemove=function(n){n=n||window.event,y.x=n.clientX,y.y=n.clientY},window.onmouseout=function(){y.x=null,y.y=null};for(vars=[],f=0;d.n>f;f++){varh=w()*a,g=w()*c,v=2*w()-1,p=2*w()-1;s.push({x:h,y:g,xa:v,ya:p,max:6e3})}u=s.concat([y]),setTimeout(function(){i()},100)}();</script>